内容安全策略(csp)
简介
跨域脚本攻击 XSS 是最常见、危害最大的网页安全漏洞。为了防止它们,要采取很多编程措施,非常麻烦。很多人提出,能不能根本上解决问题,浏览器自动禁止外部注入恶意脚本?
有,CSP 全称 Content Security Policy ,CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源(这里的内容可以指脚本、图片、iframe、font、style 等等可能的远程的资源)可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。
CSP 大大增强了网页的安全性。攻击者即使发现了漏洞,也没法注入脚本,除非还控制了一台列入了白名单的可信主机。
需要说明的一点是,目前主流的浏览器都已支持 csp.所以我们可以放心大胆的用了.
两种方法可以启用 CSP。
一种是通过 HTTP 头信息的 Content-Security-Policy 的字段(优先采用):
const http = require('http');
const fs = require('fs');
http.createServer((req, res) => {
const html = fs.readFileSync('index.html', 'utf8');
res.writeHead(200, {
'Content-Type': 'text-html',
'Content-Security-Policy': 'script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:'
});
res.end(html);
}).listen(9000);
另一种是通过网页的<meta>标签:
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:">
上面代码中,CSP 做了如下配置:
- 脚本:只信任当前域名
<object>标签:不信任任何 URL,即不加载任何资源- 样式表:只信任
cdn.example.org和third-party.org - 框架(frame):必须使用 HTTPS 协议加载
- 其他资源:没有限制
启用后,不符合 CSP 的外部资源就会被阻止加载。比如当我们使用内联脚本和样式时:
<img src="x" onerror="evil()">
<script src="data:text/javascript,evil()"></script>
<script>
console.log('csp');
</script>
<style type="text/css">
* { background-color: red; }
</style>
<div style="width:50px;height:50px;background-color:red;">csp</div>
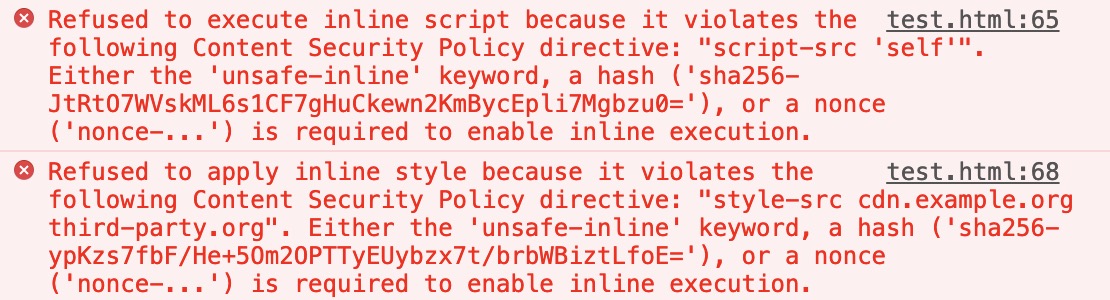
浏览器会阻止它们的加载,并抛出错误:

指令选项
CSP 提供了很多指令选项,涉及安全的各个方面。
资源加载限制
以下指令限制各类资源的加载:
| 指令 | 说明 |
|---|---|
| script-src | 外部脚本 |
| style-src | 样式表 |
| img-src | 用于定义可从中加载图像的来源。 |
| media-src | 用于限制允许传输视频和音频的来源。 |
| font-src | 用于指定可提供网页字体的来源。Google 的网页字体可通过 font-src https://themes.googleusercontent.com 启用 |
| object-src | 插件(比如 Flash) |
| frame-src | 子 iframe |
| frame-ancestors | 嵌入的外部资源(比如<frame>、<iframe>、<embed>和<applet>) |
| connect-src | HTTP 连接(通过 XHR、WebSockets、EventSource 等) |
| worker-src | worker 脚本 |
| manifest-src | manifest 文件 |
default-src
default-src 用来设置上面各个选项的默认值。
Content-Security-Policy: default-src 'self'
上面代码限制所有的外部资源,都只能从当前域名加载。
如果同时设置某个单项限制(比如 font-src)和 default-src,前者会覆盖后者,即字体文件会采用 font-src 的值,其他资源依然采用 default-src 的值。
URL 限制
有时,网页会跟其他 URL 发生联系,这时也可以加以限制。
| 指令 | 说明 |
|---|---|
| frame-ancestors | 限制嵌入框架的网页 |
| base-uri | 限制<base#href> |
| form-action | 用于列出可从 <form> 标记提交的有效端点 |
其他限制指令
其他一些安全相关的功能,也放在了 CSP 里面。
| 指令 | 说明 |
|---|---|
| block-all-mixed-content | HTTPS 网页不得加载 HTTP 资源(浏览器已经默认开启) |
| upgrade-insecure-requests | 自动将网页上所有加载外部资源的 HTTP 链接换成 HTTPS 协议 |
| plugin-types | 用于限制页面可以调用的插件种类 |
| sandbox | 浏览器行为的限制,比如不能有弹出窗口等 |
report-uri
有时,我们不仅希望防止 XSS,还希望记录此类行为。report-uri 就用来告诉浏览器,应该把注入行为报告给哪个网址。
Content-Security-Policy: default-src 'self'; ...; report-uri /csp_report;
上面代码指定,将注入行为报告给/csp_report 这个 URL。
作为报告的 JSON 对象报告包含了以下数据:
| 字段 | 说明 |
|---|---|
| document-uri | 发生违规的文档的 URI。 |
| referrer | 违规发生处的文档引用(地址)。 |
| blocked-uri | 被 CSP 阻止的资源 URI。如果被阻止的 URI 来自不同的源而非文档 URI,那么被阻止的资源 URI 会被删减,仅保留协议,主机和端口号。 |
| violated-directive | 违反的策略名称。 |
| original-policy | 在 Content-Security-Policy HTTP 头部中指明的原始策略。 |
浏览器会使用 POST 方法,发送一个 JSON 对象,下面是一个例子。
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/report_parser"
}
}
不过在 mdn 上有说这个指令正在被 report-to 取代,但是鉴于目前还没有浏览器支持 report-to,所以这里简单看看未来会怎么用:
Content-Security-Policy: ...; report-uri https://endpoint.com; report-to groupname
Report-To: { "group": "csp-endpoint",
"max-age": 10886400,
"endpoints": [
{ "url": "https://example.com/csp-reports" }
] },
{ "group": "hpkp-endpoint",
"max-age": 10886400,
"endpoints": [
{ "url": "https://example.com/hpkp-reports" }
] }
Content-Security-Policy: ...; report-to csp-endpoint
还有一点, report-uri 不能在 <meta> 标签里使用,只能通过 http 设置。
指令值
常规指令值
每个指令可以设置以下几种值,这些值就构成了白名单:
| 值 | demo | 说明 |
|---|---|---|
| * | img-src * | 允许任意地址的 url,但是不包括 blob: filesystem: schemes. |
| ‘none’ | object-src ‘none’ | 所有地址的咨询都不允许加载 |
| ‘self’ | script-src ‘self’ | 同源策略,即允许同域名同端口下,同协议下的请求 |
| data: | img-src ‘self’ data: | 允许通过 data 来请求咨询 (比如用 Base64 编码过的图片). |
domain.example.com |
img-src domain.example.com |
允许特定的域名请求资源 |
example.org/resources/js/ |
script-src example.org/resources/js/ |
允许从特定域名的特定路径下请求资源 |
| *.example.com | img-src *.example.com | 允许从 example.com 下的任意子域名加载资源 |
https://cdn.com |
img-src https://cdn.com |
仅仅允许通过 https 协议来从指定域名下加载资源 |
| https: | img-src https: | 只允许通过 https 协议加载资源 |
| ‘unsafe-inline’ | script-src ‘unsafe-inline’ | 允许行内代码执行 |
| ‘unsafe-eval’ | script-src ‘unsafe-eval’ | 允许不安全的动态代码执行,比如 JavaScript 的 eval()方法 |
多个值也可以并列,用空格分隔。
Content-Security-Policy: script-src 'self' https://apis.google.com
如果同一个限制选项使用多次,只有第一次会生效。
# 错误的写法
script-src https://host1.com; script-src https://host2.com
# 正确的写法
script-src https://host1.com https://host2.com
如果不设置某个限制选项,就是默认允许任何值。
script-src 的特殊值
除了常规值,script-src 还可以设置一些特殊值。注意,下面这些值都必须放在单引号里面。
| 值 | 说明 |
|---|---|
| ‘unsafe-inline’ | 允许执行页面内嵌的<script>标签和事件监听函数 |
| unsafe-eval | 允许将字符串当作代码执行,比如使用 eval、setTimeout、setInterval 和 Function 等函数。 |
| nonce 值 | 每次 HTTP 回应给出一个授权 token,页面内嵌脚本必须有这个 token,才会执行 |
| hash 值 | 列出允许执行的脚本代码的 Hash 值,页面内嵌脚本的哈希值只有吻合的情况下,才能执行。 |
nonce 值的例子如下,服务器发送网页的时候,告诉浏览器一个随机生成的 token。
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'
页面内嵌脚本,必须有这个 token 才能执行。
hash 值的例子如下,服务器给出一个允许执行的代码的 hash 值。
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
下面的代码就会允许执行,因为 hash 值相符。
<script>alert('Hello, world.');</script>
注意,计算 hash 值的时候,<script>标签不算在内。
除了 script-src 选项,nonce 值和 hash 值还可以用在 style-src 选项,控制页面内嵌的样式表。
Content-Security-Policy-Report-Only
除了 Content-Security-Policy,还有一个 Content-Security-Policy-Report-Only 字段,表示不执行限制选项,只是记录违反限制的行为。
它必须与 report-uri 选项配合使用。
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
注意点
(1)script-src 和 object-src 是必设的,除非设置了 default-src。
因为攻击者只要能注入脚本,其他限制都可以规避。而 object-src 必设是因为 Flash 里面可以执行外部脚本。
(2)script-src 不能使用 unsafe-inline 关键字(除非伴随一个 nonce 值),也不能允许设置 data:URL。
下面是两个恶意攻击的例子。
<img src="x" onerror="evil()">
<script src="data:text/javascript,evil()"></script>
(3)必须特别注意 JSONP 的回调函数。
<script
src="/path/jsonp?callback=alert(document.domain)//">
</script>
上面的代码中,虽然加载的脚本来自当前域名,但是通过改写回调函数,攻击者依然可以执行恶意代码。